API連携
ワークフローの可能性を広げるAPI連携とは?
ジュガールのAPI連携機能をご紹介
「自社の業務システムにワークフロー機能が不足している。」
そんなお悩みにジュガールは、豊富な機能で柔軟に課題を解決可能です。

ワークフローシステムとAPI連携で解決!
自社の基幹システムに
ワークフロー機能を追加したい
ジュガールのWeb APIなら開発費用を抑えて自社の基幹システムへワークフロー機能を追加可能。
申請した情報を
別システムへ自動連携したい
ジュガールならWebhookで基幹システム等の外部システムへ申請情報を連携可能。
ジュガールのAPI連携で得られるメリット
開発の効率化
ジュガールと連携することで、社内でワークフローシステムを一から作る必要がないため、開発時間を大幅に短縮できます。
開発コストの削減
ジュガールと連携することで、社内でシステム開発を行わないため、開発にかかる人件費等を削減でき、開発コストの削減が期待できます。
データを二次利用
できる
ジュガール内のデータを二次的に利用でき、膨大なデータの収集や登録、更新を新規でおこなう必要がなくなります。
ユーザビリティの
向上
API連携でユーザビリティの向上も見込めます。ジュガールと基幹システムを行ったり来たりせず、情報の再入力も必要ないため社員の手間の削減に繋がります。
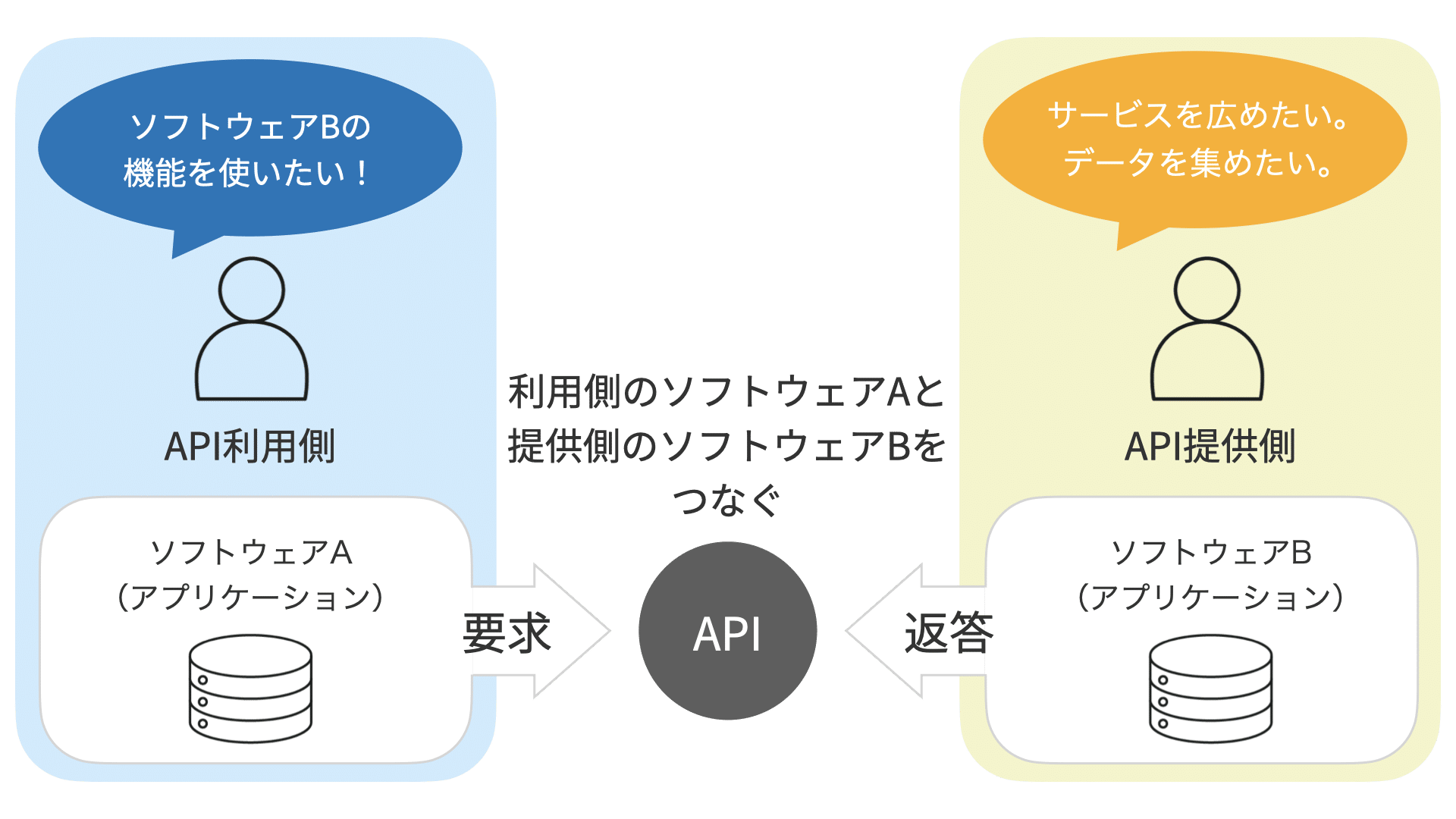
API連携とは
APIとは「アプリケーション・プログラミング・インターフェース(Application Programming Interface)」 の略称です。
インターフェースは、機能や形状の異なるもの同士を「つなぐ部分」のことなので、APIは、「特定の【アプリケーション】を【プログラミング(作り上げる)】するために【つなぎ合わせる】仕組み」と言えます。
よくある例として、住所を入力する際に郵便番号を入力するだけで市町村まで自動で反映される仕組みがあります。これは、あるアプリケーションと、郵便番号と住所の結びついたシステムをつなぎ合わせたAPI連携によって構築されています。
また、お店のホームページなどでアクセス方法を紹介するときに、「Googleマップ」が組み込まれているのを見かけたことがある方も多いでしょう。これは、ソフトウェアインターフェースのAPIが、あるお店のホームページと、Googleマップをつないでいることによって実現します。
このように、利便性を上げるなどの理由でAPIは様々なシーンで活用されています。

WEB APIの活用で、自社システムへ
最小限の開発でワークフロー機能を追加
ジュガール Web APIを使用すると、自社の基幹システムにワークフロー機能を追加するために、ゼロから開発する必要がありません。
これにより、開発にかかる時間とコストを削減できます。
「申請・承認」などのプロセスを基幹システム内で実行できるため、業務を同一システム内で完結させることができ、社員の手間も削減できます。
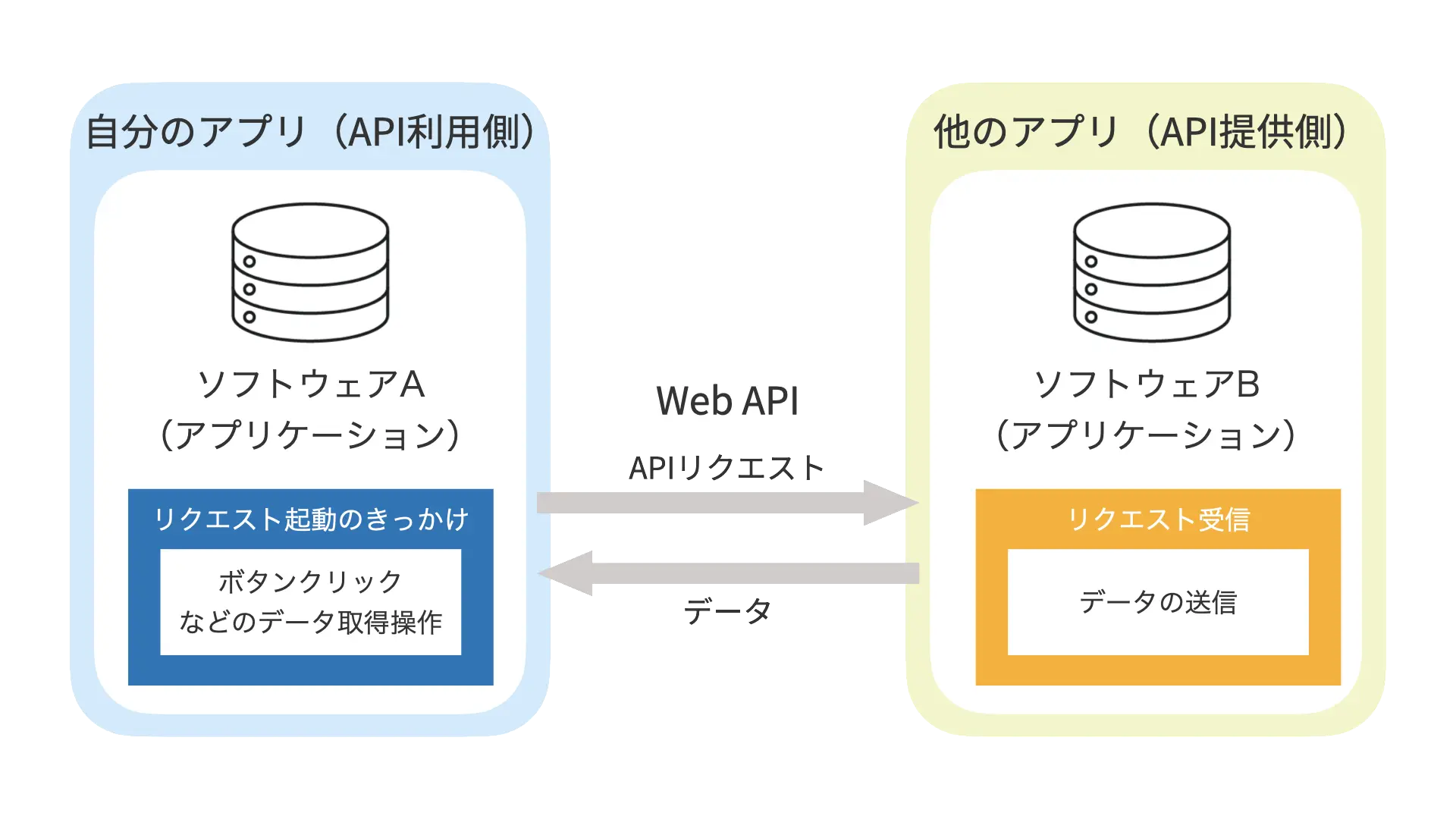
Web APIとは
Web APIとは、httpやhttpsなどWeb技術を用いて実現されるAPIの一類型です。
通常「API」は、API利用者が用いるプログラミング言語と同じ言語で提供されますが、Web APIはhttpやhttpsを用いて利用するため、プログラミング言語が異なるアプリケーション同士であっても連携できる他、Webブラウザでも利用可能です。
Web APIを使用すれば、自社のWebサイトやアプリケーションに別のサービスの機能を組み込み、より便利な仕組みを構築できます。
身近なWeb APIの活用例として、飲食店のWebページなどにはお店の位置情報を示したGoogle Mapがあります。
ジュガール Web APIでは、ユーザー情報の登録や申請・承認等ジュガールでご利用頂ける機能を外部システムでも利用が可能になります。専用のAPIを呼び出す事で、自社のシステムにジュガールのワークフロー機能を追加する事ができます。

\開発工数は最小限に/
ジュガール Web APIのご活用事例
お悩み
自社の基幹システムで購買業務を完結させたいが、基幹システムではワークフロー機能を有していない。
ワークフロー機能を利用するために新たに開発を行う場合、費用や工数の面が心配。
解決策
ジュガールなら、ワークフローに特化したAPIを多数ご用意しております。
ジュガール Web APIをご利用頂く事で、一から開発を行う事なく自社の基幹システムへワークフロー機能を追加する事ができ、開発にかかる時間もコストも削減できます。
ジュガールのWeb APIなら、購買申請の過程の「申請・承認」が基幹システム内で可能になるため、同一システム内で業務が完結でき社員の手間も削減できます。
Webhookで申請承認後も
スムーズな業務運営が可能に
申請されたデータをWebhookを介して外部システムに自動連携することができるため、再度同じ情報を入力する手間がなくなります。
これにより、別の業務に集中できるだけでなく、データの正確性も向上します。申請が承認された後の処理が自動化されるため、迅速な業務手続きが可能となります。
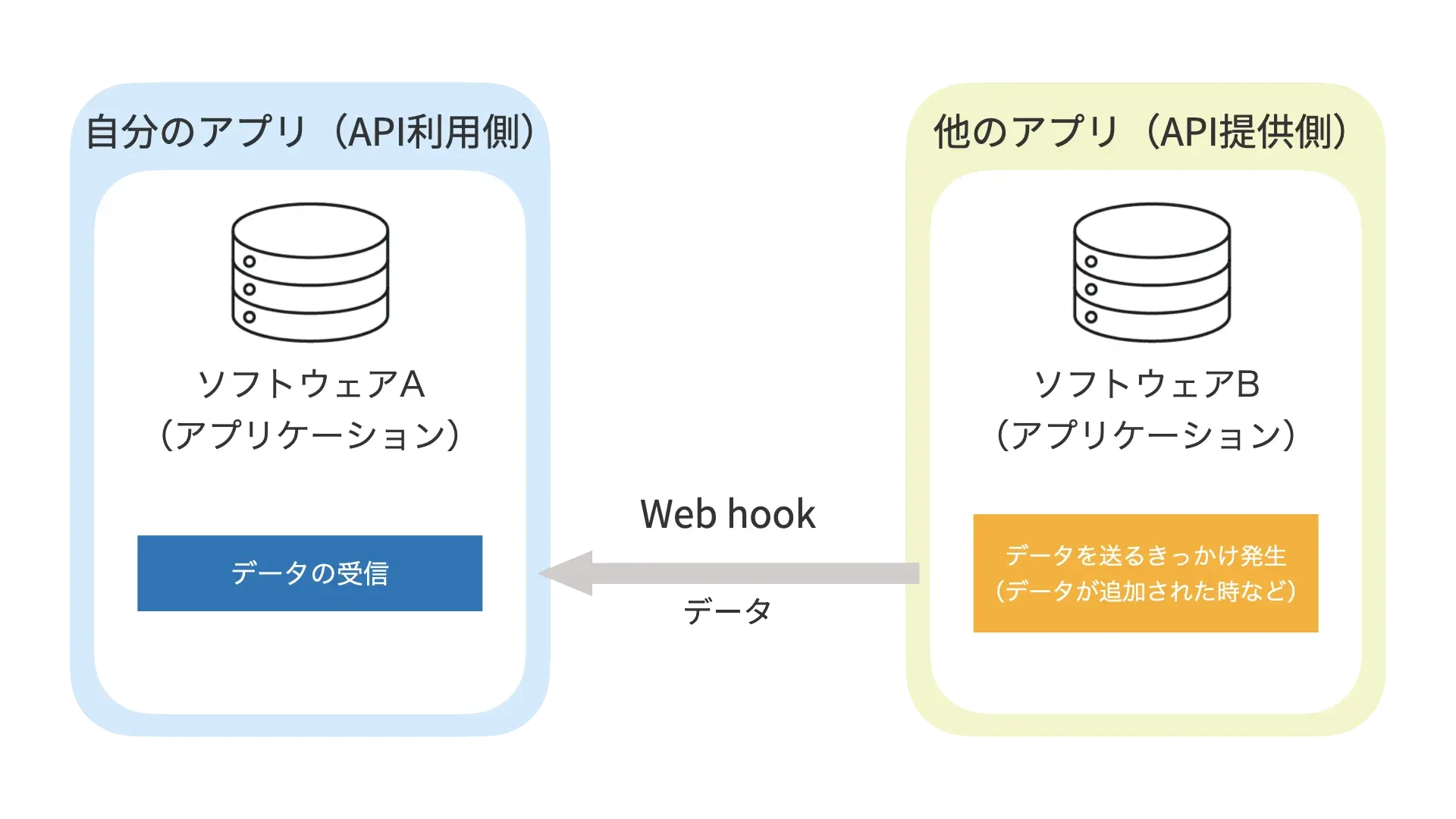
Webhookとは
Webhookとは、Webアプリケーションでイベントが実行された際、他のアプリケーションへリアルタイムにhttpで情報を提供する仕組みのことです。
ある情報をきっかけに、Slackやコミュニケーションツールに通知が飛ぶようにする、などもWebhookの一例です。
ジュガールのWebhookは、ジュガールから各イベントに対するトリガーを取得できます。
Webhookをご利用頂く事で、ジュガール内で申請された申請書の承認が完了した時に、申請書の情報を基幹システムへ送信する事が可能です。

\ 申請~承認後の業務もスムーズに /
ジュガールWebhookのご活用事例
お悩み
ワークフローシステムで見積申請を行い、承認完了後に基幹システムで実際の見積書を発行している。
見積申請作成時に見積発行に必要な情報を入力しているが、見積発行時にも再度基幹システムへ入力が必要なため手間になる。
解決策
ジュガールのWebhookをご利用頂く事で、承認された見積申請の情報を基幹システムへ連携可能なため、その情報をもとに基幹システム側で見積書の発行がスムーズに行えます。
ジュガール上で社内の申請業務を実施頂き、承認された情報を基幹システムへ送信する事で、情報を再度入力する事なく見積書の発行が可能になります。
ジュガール利用料金
ジュガールは、ユーザーであれば、LINE WORKSやTeams連携等を無料でご利用いただけます。
また、別途ジュガール Web APIをご利用頂く事で、
自社の基幹システムへワークフロー機能を追加する事ができ、開発にかかるコストも削減できます。
 | ||
| ご利用料金 /1ユーザー | ¥300/月 \年間契約なら10%お得!/ ¥3,300/年 | ¥300/月 \年間契約なら10%お得!/ ¥3,300/年 |
| \ ワークフローと経費精算、両方お申込みでお得! / ¥500/月 \ 年間契約なら更にお得な、月々460円に! / ¥5,520/年 | ||
| 特徴 | ・初期費用:0円 ・外部連携:0円 ・保存容量:会社単位50GB含む ・オンライン相談可能 | ・初期費用:0円 ・外部連携:0円 ・保存容量:会社単位50GB含む ・オンライン相談可能 |
※料金は全て外税です。
API連携までのステップ
◆ 弊社サポート不要、初期費用15万円の場合
Step 1
無料お試しの
開始
無料お試しを開始頂き、基本機能についてご確認頂きます。
Step 2
APIドキュメントの
確認
SwaggerからAPIドキュメントをご確認可能です。
Step 3
お客様連携システムの
開発
API連携を利用頂くため、お客様システム側で開発を頂く
Step 4
お客様にてステージング
環境でテスト
各操作に対して本番環境とは分離されたステージング環境のご用意が可能です。
Step 5
運用開始
本番環境にて運用を開始頂きます。。
◆ 弊社サポートあり、初期費用15万円からお見積もり対応の場合
Step 1
お打ち合わせ
お客様の実現されたい業務フローや環境を確認させて頂きます。
Step 2
お見積の発行
お伺いした内容に対して費用・期間をお伝え可能です。
Step 3
連携機能の開発
API連携を利用頂くため、開発を行います。
Step 4
お客様にてステージング
環境でテスト
各操作に対して本番環境とは分離されたステージング環境のご用意が可能です。
Step 5
運用開始
本番環境にて運用を開始頂きます。
ジュガールAPI連携のよくある質問
API連携の費用を教えて下さい。
API連携の基本料金は月額1万円(税別)です。
※5000コールを超える場合は、別途料金が発生します。
初期費用は開発の有無や運用方法によって異なります。詳細な見積もりについては、お気軽にお問い合わせください。
オンライン相談は、コチラからご予約可能です。